WordPress へようこそ。こちらは最初の投稿です。編集または削除し、コンテンツ作成を始めてください。

Photoshop 2021 の新機能の「パターンプレビュー」を使ってパターンを作ってみました。
とりあえず・・・一番簡単に作れる「格子柄」を作ってみました。
作成手順
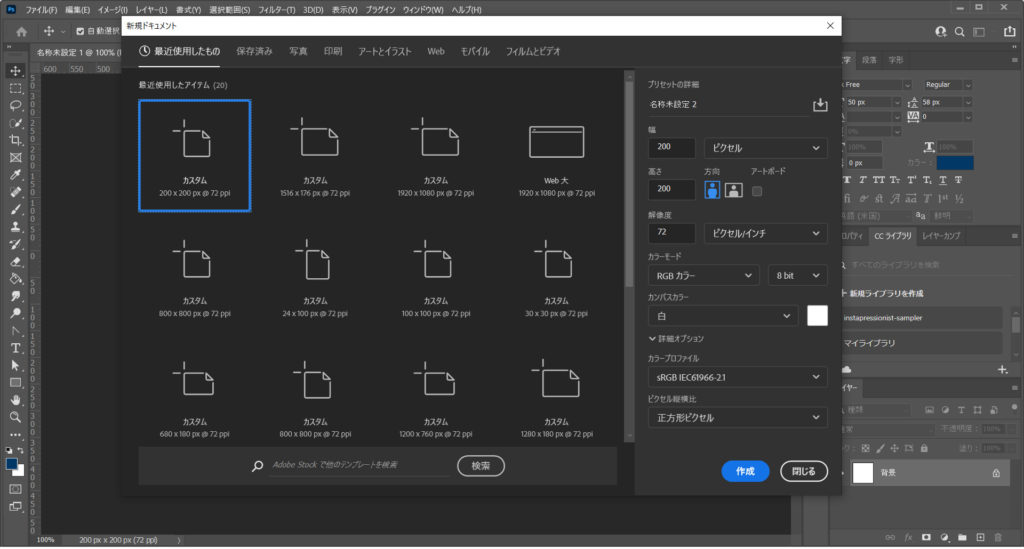
① カンバスを作成する

「ファイル」→「新規」から適当なサイズでカンバスを作成します。
今回は「200px × 200px」のサイズにしました。

② パターンプレビューを使用して、格子を作成する

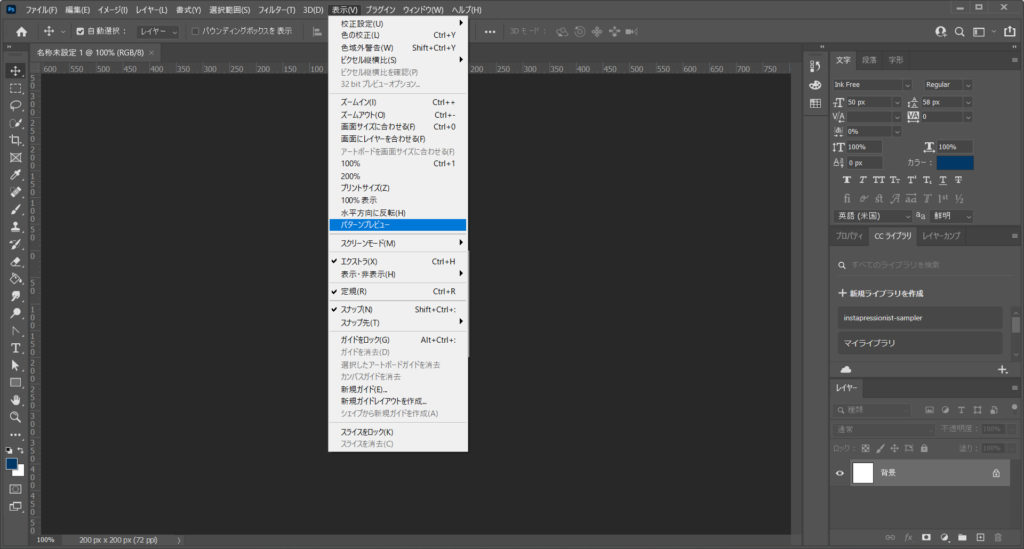
「表示」→「パターンプレビュー」でパターンプレビューで表示させます。

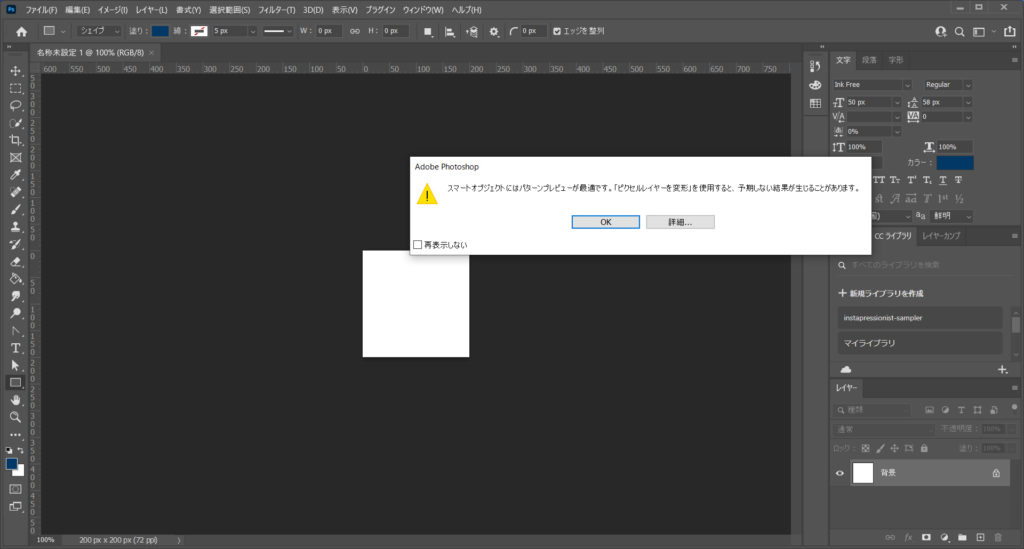
画面のような警告が出ますが無視して「OK」で大丈夫です。

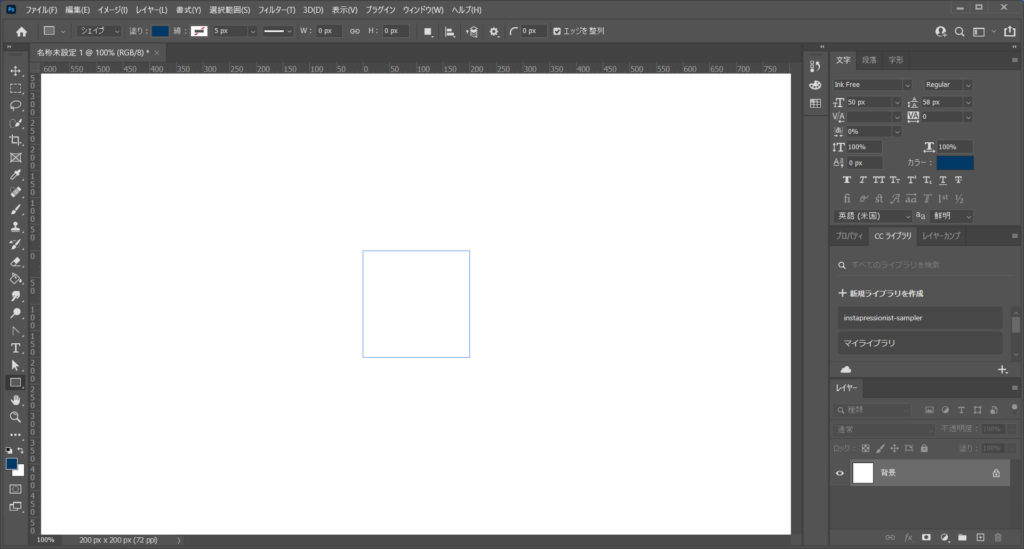
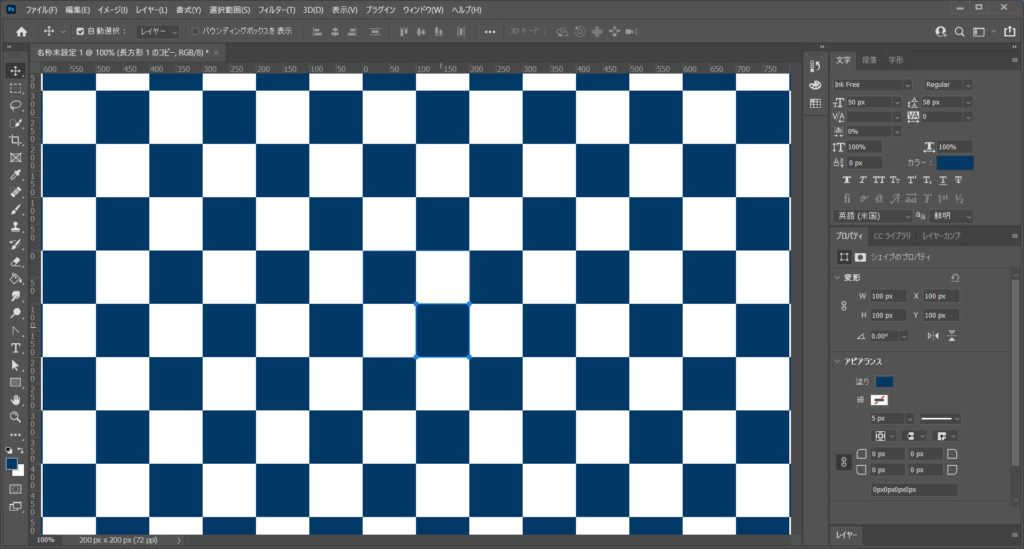
200px × 200px の外枠が表示されて、キャンバスが大きくなりました。

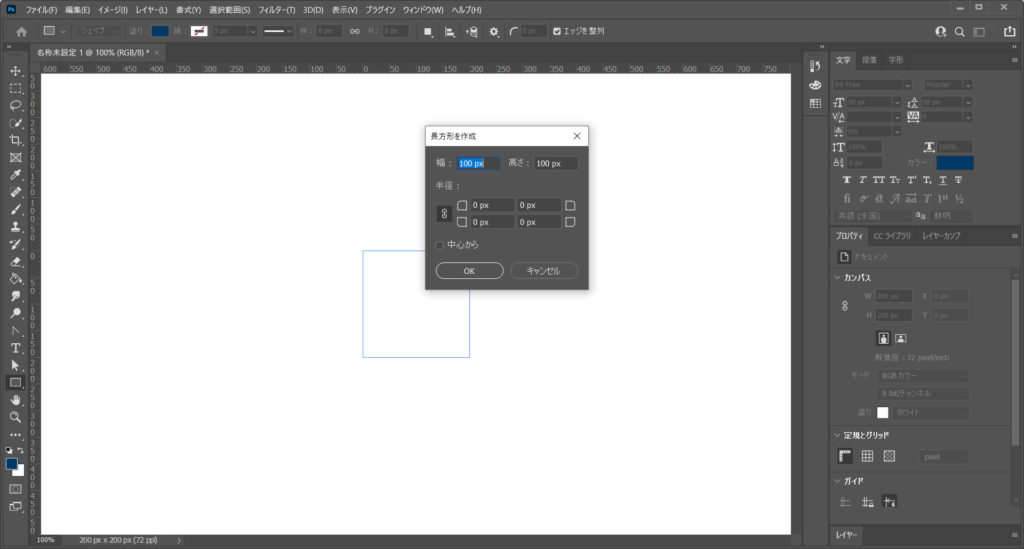
今回は格子柄を作成するので、長方形作成ツール「□」を使って、枠内の適当なところでクリックして、「100px × 100px」の正方形を作成します。

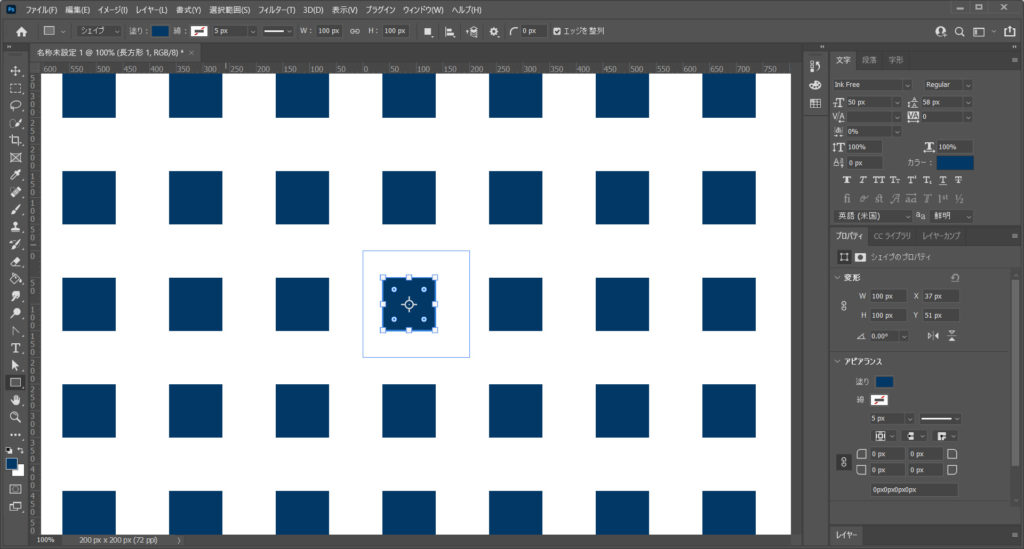
枠内だけでなく、枠外にもパターンの正方形が表示されました。

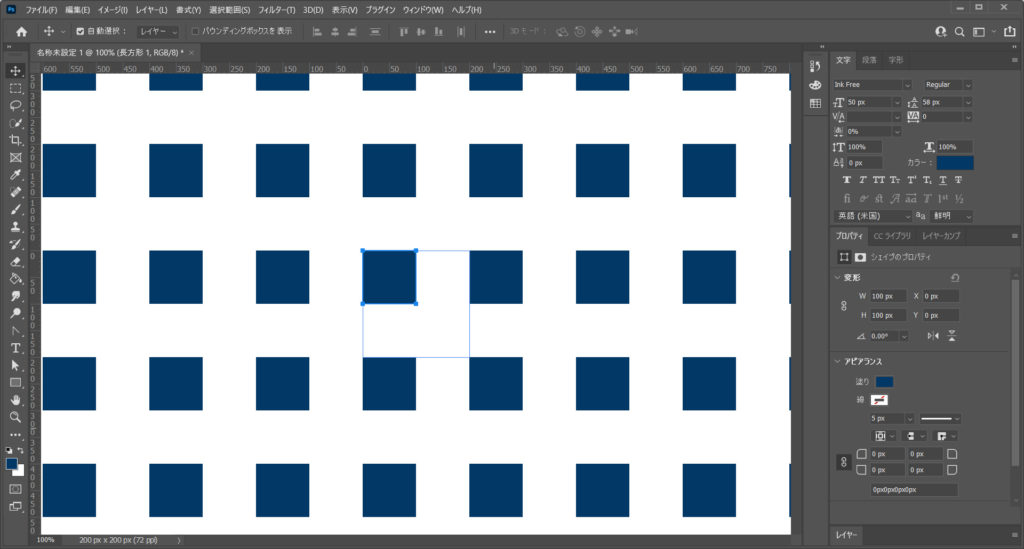
格子柄にするために枠の左上に正方形を移動させます。

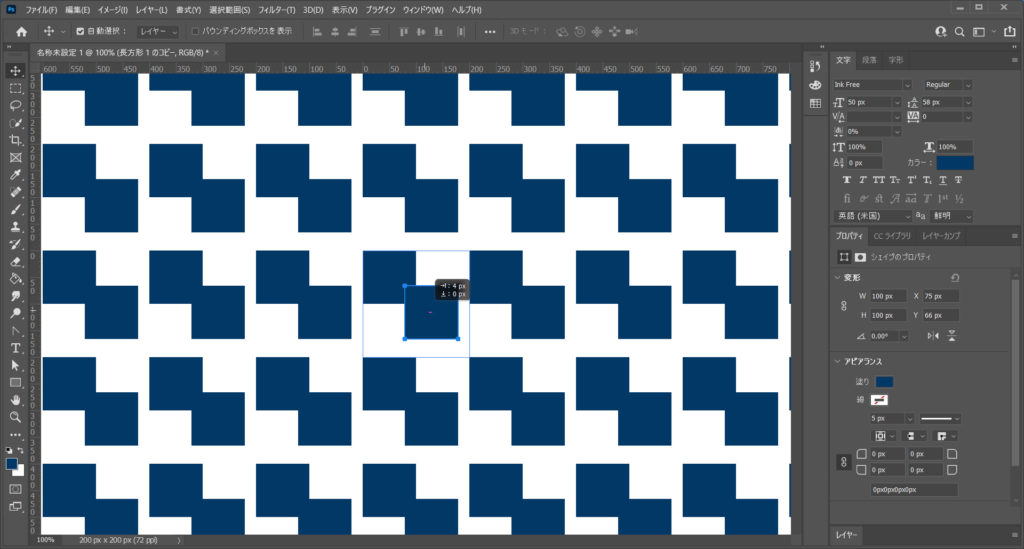
「Ctrl(Macはcommand)」+「J」で正方形を複製して、枠の右下に移動させます。

格子柄っぽくなりました。

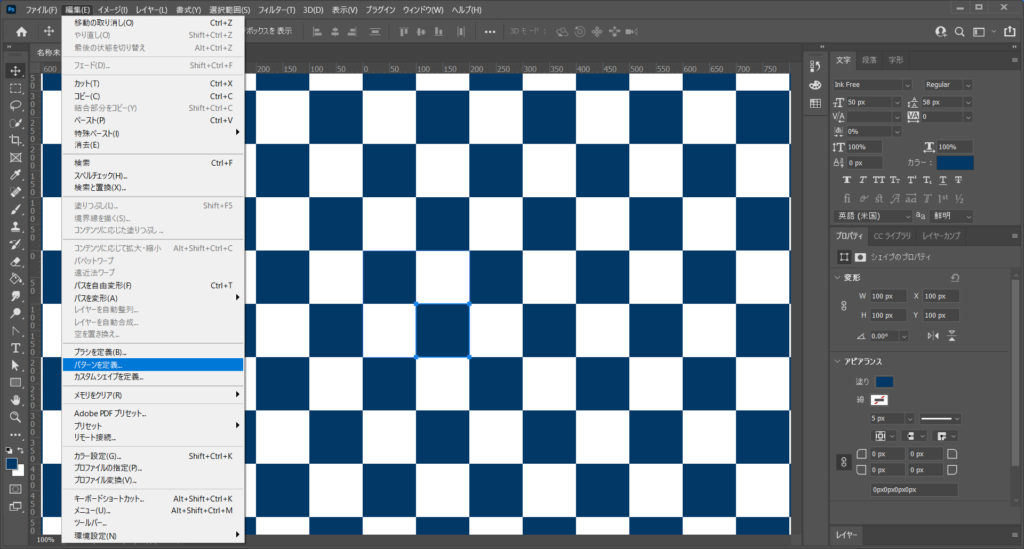
「編集」→「パターン定義」でパターン登録します。

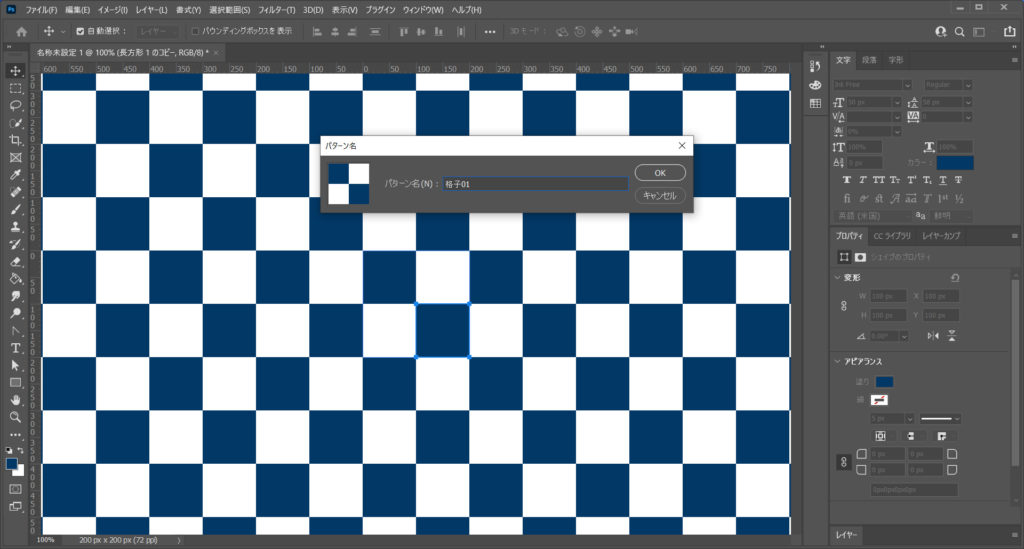
今回はとりあえず「格子01」という名前をつけました。
③ 作ったパターンを使用する

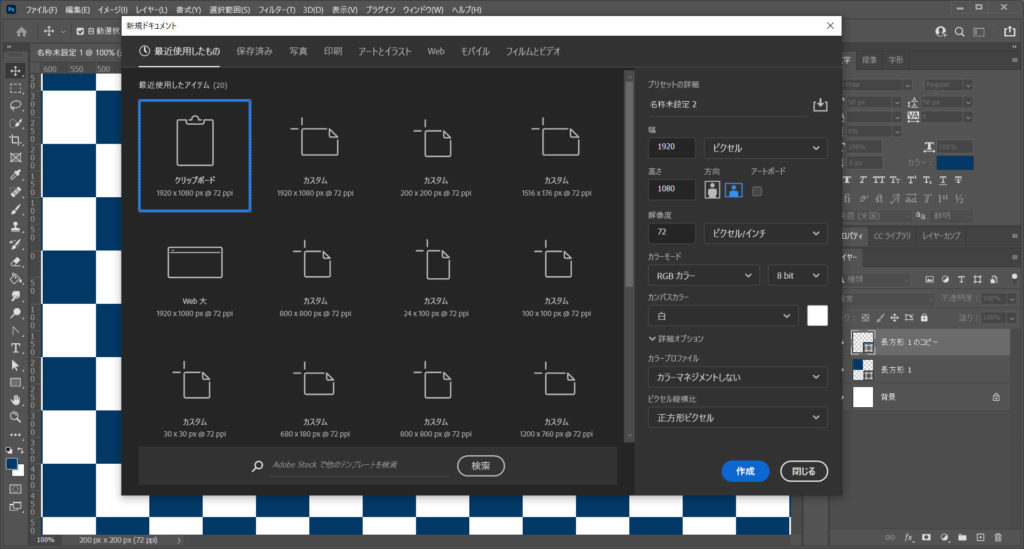
「ファイル」→「新規」で適当なサイズのカンバスを作成します。
今回は「1920px × 1080px」のカンバスを作成しました。

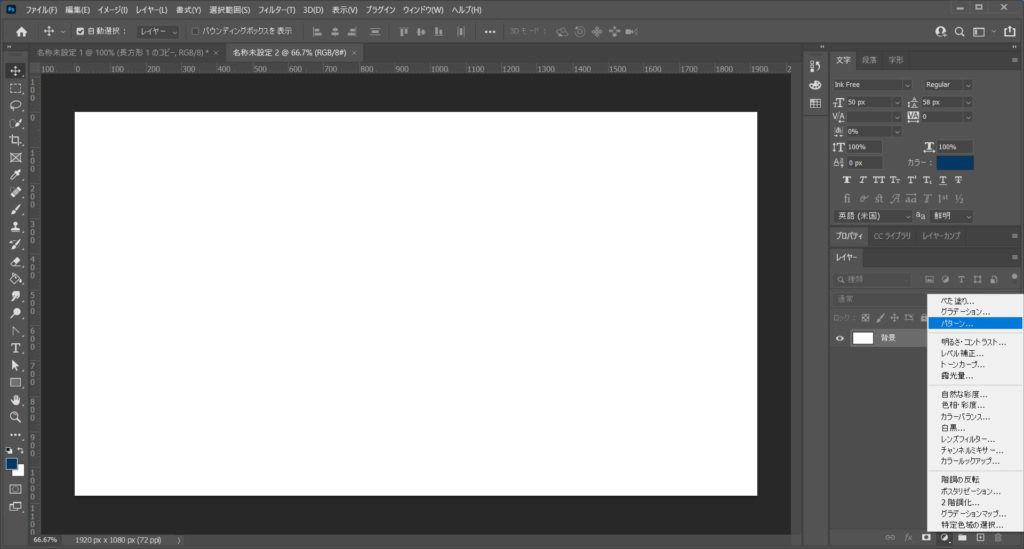
「レイヤーパネル」の「塗りつぶしまたは調整レイヤーを新規作成」から「パターン」をクリックします。

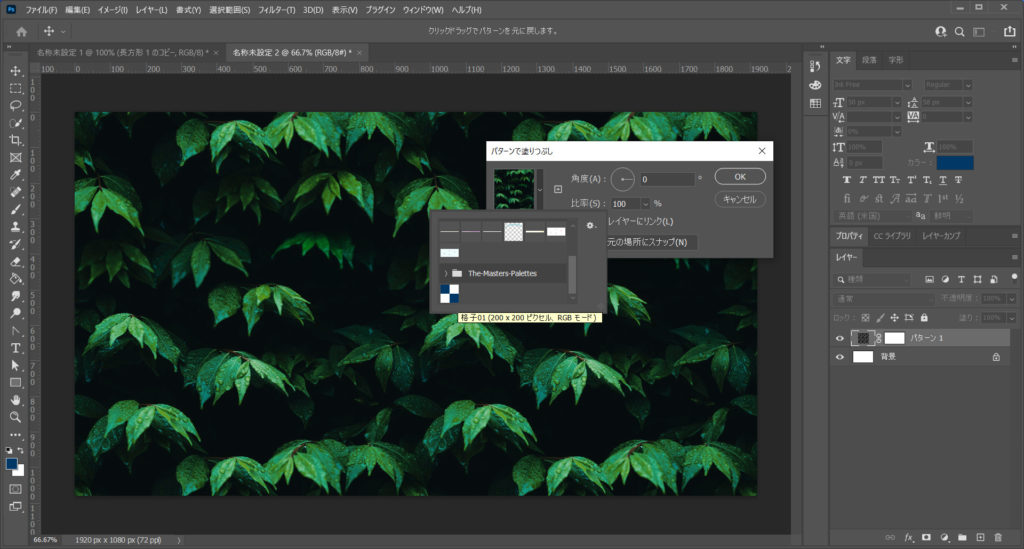
今表示されているパターンの右横の「∨」をクリックして登録した「格子柄」を選択して「OK」をクリック。

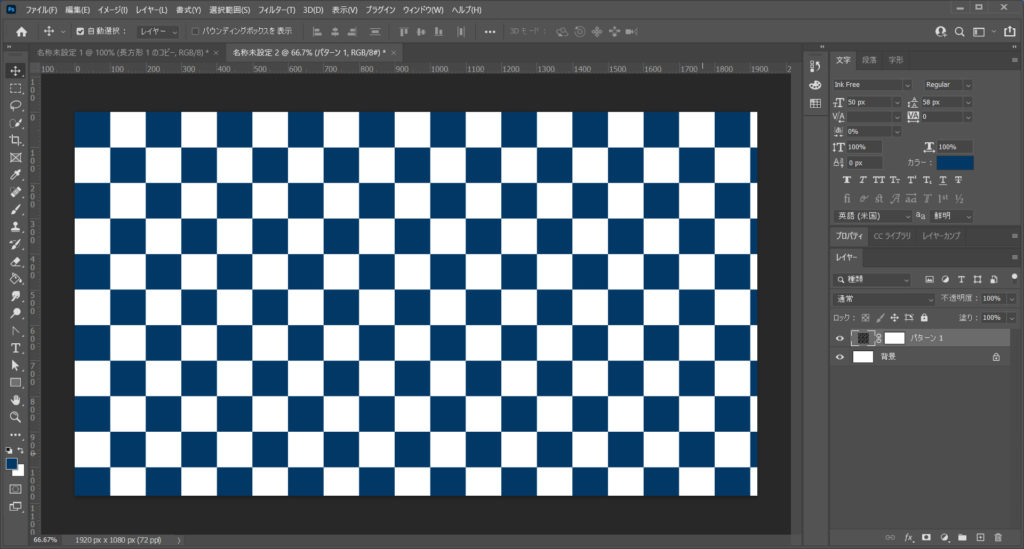
作成した格子柄を配置できました。

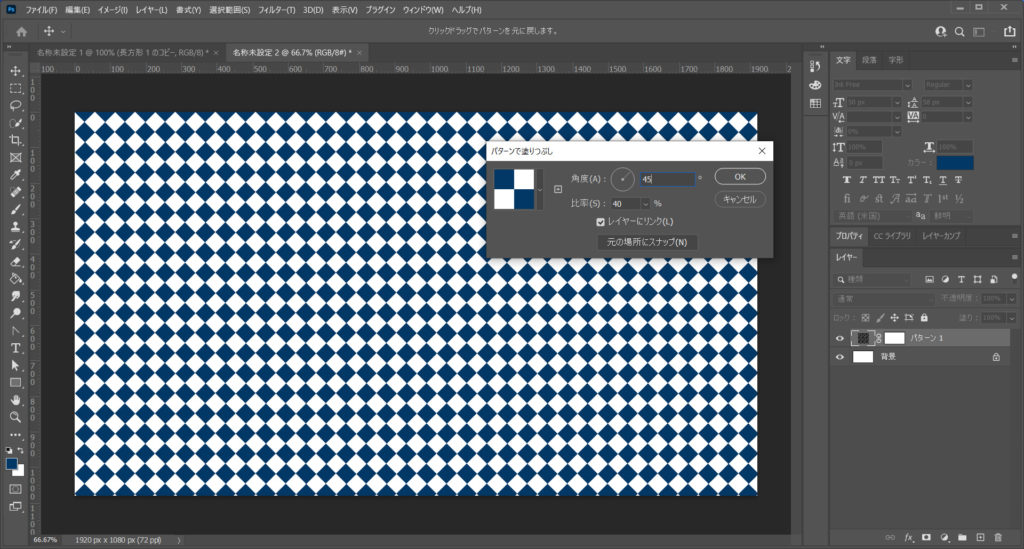
「角度」、「比率」を調整して配置することもできます。
「角度:45°」、「比率:40%」で菱形柄の配置にしてみました。
格子柄以外のパターンも作ってみました

濃いストライプ

薄いストライプ

ドット柄・・・。
まとめ
「パターンプレビュー」は、「配置後のイメージ」を確認しながらパターンを作成できるのでとても便利です。
photoshop 2021(Adobe CC)の新機能は他にもありますので、別記事で紹介していきます。