JavascriptでWebアプリ的な物を作成するときに、「JavascriptでHTMLの操作をする」ということがあります。
前回の 「HTML要素の操作編」 に引き続き、今回は「HTML要素の操作編」です。
前回の記事はこちら
HTML操作をして作成した「ロト6&ロト7買目選択ボタン(乱数発生ボタン)」
HTML操作をして作成した 「日時表示の時計」
前回の取得編と同じく、下記のHTMLを使用していきます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ゆるごけさんの To Do List</title>
</head>
<body>
<h1>ゆるごけさんの To Do List</h1>
<div id="main" class="main2">
<p>今日はブログを頑張りました。</p>
<p>明日はWebデザインを頑張ります。</p>
</div>
</body>
</html>テキストの変更 ・・・ innerText = ‘変更したいテキスト’
テキストを変更する時は、「innerText = ‘変更したいテキスト’」を使用します。
下記のJavascriptで、明日のTo Do List「明日はWebデザインを頑張ります。」を「明日はウナギを食べます。」に変更します。
<script>
window.onload = function(){
var target = document.getElementById('main').lastElementChild;
target.innerText = '明日はウナギを食べます。';
}
</script>
①「id = “main”」を属性として持っている要素(div)の最後の子要素を「lastElementChild」で取得して、変数「target」に代入。
② target.innerText でテキストの変更。
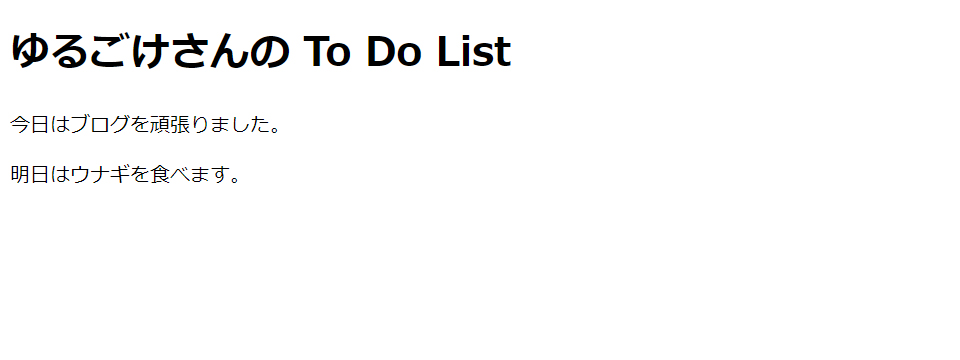
ブラウザで確認すると、下記のようにテキストが 「明日はWebデザインを頑張ります。」から「明日はウナギを食べます。」 に変わっています。

要素の削除 ・・・ removeChild(要素)
要素を削除する時は、「removeChild(要素)」を使用します。
※”Child”とあるので、子要素の削除になります。
下記のJavascriptで、明日のTo Do List「明日はWebデザインを頑張ります。」を削除します。
<script>
window.onload = function(){
var target = document.getElementById('main').lastElementChild;
target.parentNode.removeChild(target);
}
</script>①「id = “main”」を属性として持っている要素(div)の最後の子要素を「lastElementChild」で取得して、変数「target」に代入。
② removeChildは子要素の削除なのでparentNodeを挟んで、removeChildでtargetを削除します。
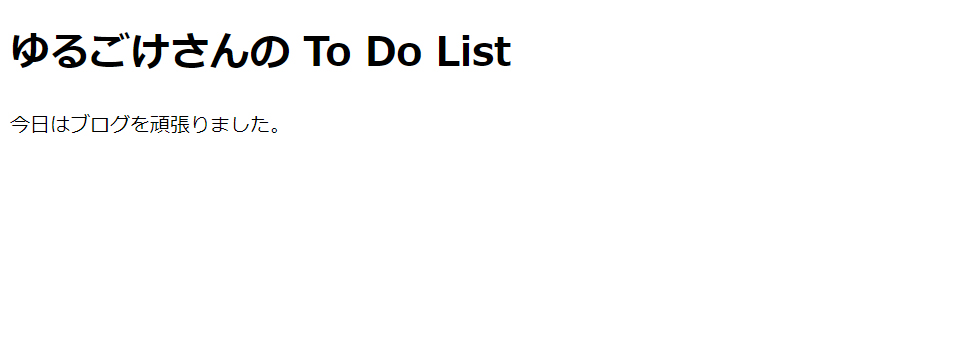
ブラウザで確認すると、下記のように「明日はWebデザインを頑張ります。」が消えています。

要素の生成 ・・・ document.createElement(‘要素名’)
要素の追加 ・・・ appendChild(要素)
要素を生成する時は、「document.createElement(‘要素名’)」を使用します。
また、生成した 要素を追加する時は、「appendChild(要素)」を使用します。
※”Child”とあるので、子要素に追加することになります。
下記のJavascriptで、明後日のTo Do List「明後日は1日中オフです。」を追加します。
<script>
window.onload = function(){
var main = document.getElementById('main');
var dayAfterTomorrow = document.createElement('p');
dayAfterTomorrow.innerText = '明後日は1日中オフです。';
main.appendChild(dayAfterTomorrow);
}
</script>①「id = “main”」を属性として持っている要素(div)を「document.getElementById」取得して、変数「main」に代入。
② document.createElement(‘p’)で、p要素を生成して、変数「dayAfterTomorrow」に代入。
③ 変数「dayAfterTomorrow」のテキストをinnerTextで「明後日は1日中オフです。」にします。
④main.appendChildで、mainの子要素に変数「dayAfterTomorrow」を追加します。
※子要素の最後に追加されます。
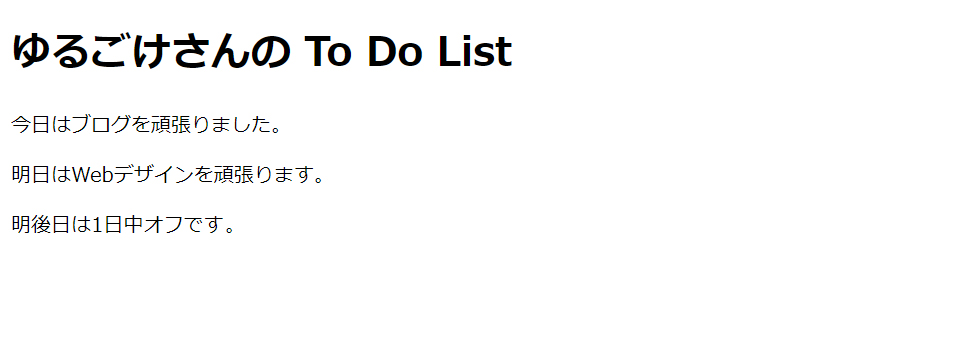
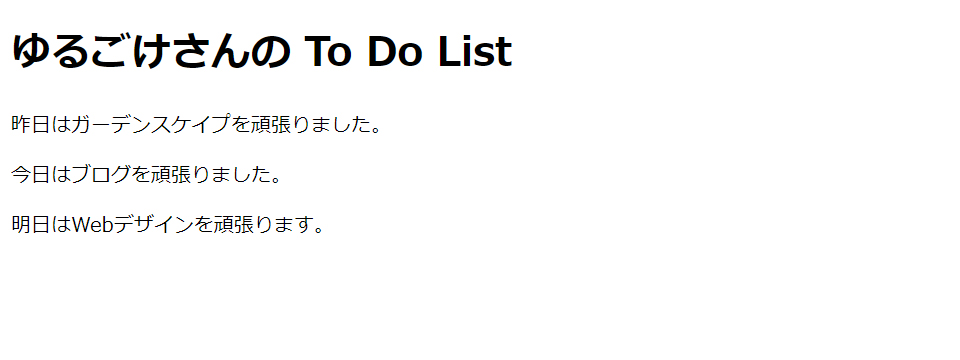
ブラウザで確認すると、下記のように「明後日は1日中オフです。」が追加されています。

要素の挿入 ・・・ incertBefore(挿入する要素, 挿入する位置)
要素を生成する時は、「incertBefore(挿入する要素, 挿入する位置)」を使用します。
下記のJavascriptで、昨日のTo Do List「昨日はガーデンスケイプを頑張りました。」を追加します。
<script>
window.onload = function(){
var main = document.getElementById('main');
var yesterday = document.createElement('p');
yesterday.innerText = '昨日はガーデンスケイプを頑張りました。';
main.insertBefore(yesterday, main.firstElementChild);
}
</script>①「id = “main”」を属性として持っている要素(div)を「document.getElementById」取得して、変数「main」に代入。
② document.createElement(‘p’)で、p要素を生成して、変数「yesterday」に代入。
③ 変数「yesterday」のテキストをinnerTextで「昨日はガーデンスケイプを頑張りました。」にします。
④main.incertBeforeで、変数「yesterday」を追加。追加位置は、一番前の「p(今日はブログを頑張りました。)」の前に入れたいので、「main.firstElementChild」を第2引数に入れます。
ブラウザで確認すると、下記のように「 昨日はガーデンスケイプを頑張りました。 」が追加されています。

余談ですが、スマホゲームのガーデンスケイプ(Gardenscapes)って、ハマるとなかなかやめられないんですよね~。
ゲーム内容としては、執事のおじさんがパズルゲームのステージをクリアしたらもらえる星を集めて行って、星をエネルギーにひとつひとつタスクを消化していって超広大な庭の開発していく・・・という単純なストーリーなのですが・・・、庭のデザインが綺麗で開発過程のストーリーやサブストーリーの充実が飽きさせないんですよね・・・。
次から次へと新しいステージを作成したり、イベントやストーリーを企画する才能って凄いですね。
激務そうなのでゲーム業界にあこがれは持てませんが、素直にそのクリエイティブ能力には脱帽です。
↓ガーデンスケイプ(Gardenscapes)のアンドロイド版はこちら↓
↓ガーデンスケイプ(Gardenscapes)のiPhone・iPad版はこちら↓

スタイルの変更 ・・・ 要素.style.プロパティ = ‘値’
スタイル(CSS)の変更は「要素.style.プロパティ = ‘値’」を使用します。
下記のHTMLの「off」の日を赤文字に変えてみましょう。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ゆるごけさんの To Do List</title>
</head>
<body>
<h1>ゆるごけさんの To Do List</h1>
<div id="main" class="main2">
<p class="off">昨日はガーデンスケイプを頑張りました。</p>
<p class="work">今日はブログを頑張りました。</p>
<p class="work">明日はWebデザインを頑張ります。</p>
<p class="off">明後日は1日中オフです。</p>
</div>
</body>
</html> <script>
window.onload = function(){
var targets = document.querySelectorAll('p.off');
for(i = 0, l = targets.length; i < l; i++){
targets[i].style.color = 'red';
}
}
</script>
①「class=”off”」を属性として持っている要素(p)を「document.querySelectorAll(‘セレクタ’)」で取得して、変数「targets」に代入。
※一番最初の 「class=”off”」 だけを取得したい時は、「document.querySelector(‘p.off’)」にします。
②繰り返し処理の
「for(変数の初期設定; 繰り返しの条件; 繰り返し後の処理){ 繰り返し条件クリア時に行う処理}」
を使用して、targetsの長さ(targets.length)が変数「i」よりも小さい時は、「targetsのcolorをredにする」という処理をします。
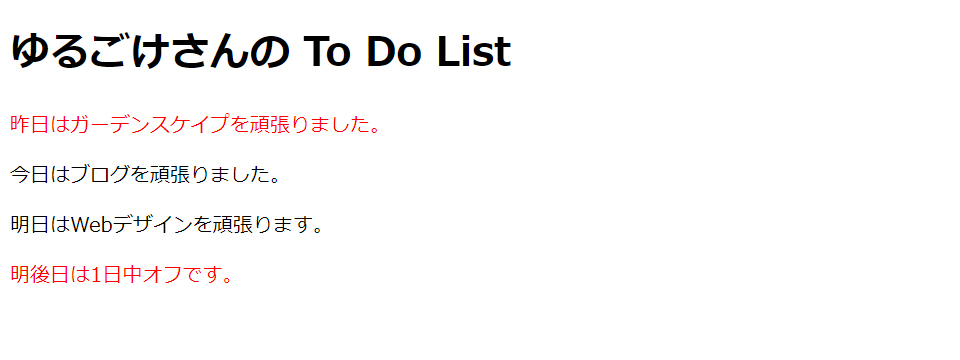
ブラウザで確認すると、下記のように「昨日は~」と「明後日は~」の文字色が赤くなりました。

以上が最低限ではありますが、基本的なJavascriptによるHTMLの操作方法になります。
また、追加したいメソッド等がありましたらどんどん追加していこうと思います。